15:39 Горизонтальное меню для верхней части сайта | |
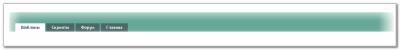
 Это меню построено очень качественно, нет никаких изъянов в CSS. Горизонтальное меню подойдет больше всего для верхней части сайта, так как оно зрительно делит сайт на верхнюю часть и нижнюю. Собственно, глядя на него, уже можно представить полноценный и качественный шаблон для сайта, который выглядел бы просто и без лишних украшений смотрелся бы изящно. Установка: Code #webo4ka_demo-container{ padding:25px 15px 0 15px; background:#67A897; } ul#maksim-k-css{ list-style-type:none; width:100%; position:relative; height:27px; font-family:"Trebuchet MS",Arial,sans-serif; font-size:13px; font-weight:bold; margin:0; padding:11px 0 0 0; } ul#maksim-k-css li{ display:block; float:left; margin:0 0 0 4px; height:27px; } ul#maksim-k-css li.left{ margin:0; } ul#maksim-k-css li a{ display:block; float:left; color:#fff; background:#4A6867; line-height:27px; text-decoration:none; padding:0 17px 0 18px; height:27px; } ul#maksim-k-css li a.right{ padding-right:19px; } ul#maksim-k-css li a:hover{ background:#2E4560; } ul#maksim-k-css li a.current{ color:#2E4560; background:#fff; } ul#maksim-k-css li a.current:hover{ color:#2E4560; background:#fff; } Код на странице Code <div id="webo4ka_demo-container"> <ul id="maksim-k-css"> <li><a href="/"><span>Шаблоны</span></a></li> <li><a href="/"><span>Скрипты</span></a></li> <li><a href=/"><span>Форум</span></a></li> <li><a href="/"><span>Главная</span></a></li> </ul> </div> | |
|
| |
| Всего комментариев: 0 | |